|
Size: 5751
Comment:
|
Size: 6236
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 70: | Line 70: |
| *2. '''Refreshing the display.''' | |
| Line 71: | Line 72: |
| *2. '''Aligning images with the topography.''' | Frequently you need to refresh the display (for example to load a new landmark), but you don't want to reload the page and lose various settings. There are two ways to do this. The first is to hit "Reload" in the upper left portion of the Web Tool. The other way is to press the spacebar button (Note: You'll have to click somewhere on the Web Tool to enable the spacebar option). Each time you reload this way file location will be incremented. *3. '''Aligning images with the topography.''' |
SPC GUI Tool (Sgt)
We have built three tools in javascript to provide key GUI to help SPC processing. LMRK_DISPLAY.pgm or TEMPFILE.pgm gets copied to a webserver directory and displayed in a webpage that allows for measurement and analytical tools to aid in alignment. It does not send the data back to SPC, but can be copied and pasted back into lithos, autoregister, and register.
Webserver Requirements
Two directories are needed: static/ and data/
* static/ - hold the javascript files that host the three programs and javascript classes
- static/sproutcore -- required javascript class library
- static/landmarks -- tool to aid in lithos alignment
- static/register -- tool to aid in register alignment
- static/autoregister -- tool to aid in autoregister alignment
* data/ - jpeg copies of LRMK_DISPLAY.pgm and TEMPFILE.pgm are copied over as landmarks.jpg, autoregister.jpg and register.jpg. Each program will display those files
These directories allow each person their own working space:
- data/ep
- data/jw
- data/dl
- data/spc1
- etc...
index.html - the landing html file that points to each of the SPC GUI tools.
<a href=static/landmarks/en/8eeab8f3d8effb709050e5f13a0f95a219438e80/index.html>landmarks2</a>
Working Directory Requirements
Within the working directory, you need to convert the LMRK_DISPLAY01.pgm and TEMPFILE.pgm to jpeg files in a webserver directory. The following script is the minimum, but we've also made a more robust script (updateDisplay.sh) in /opt/local/spc. Because we may have more than one person running SPC on a machine, we have set it up to have subdirectories. If you need to use a subdirectory, then use one of the predefined initials, i.e. $webpath/data/ep/landmarks.jpg
Helpful script
You can run this script in the background when you are doing a lot of work. Every second, it will update the images used in the programs from your directory. Note - if your internet connection is slow, you might need to increase the sleep delay
# ! /bin/bash
webpath="/Library/Server/Web/Data/Sites/Default/"
while [ 1 ]
do
convert LMRK_DISPLAY1.pgm $webpath/data/landmarks.jpg
convert LMRK_DISPLAY1.pgm $webpath/data/autoregister.jpg
convert TEMPFILE.pgm $webpath/data/register.jpg
sleep 1
done
SPC GUI Tool (Sgt) -- Program Manual
Landmarks
1. Loading the tool.
Go to the URL to load the tool. Reloading the page will also bring you back to this state. Example:
https://ormacsrv1.lpl.arizona.edu/static/landmarks/en/8eeab8f3d8effb709050e5f13a0f95a219438e80/
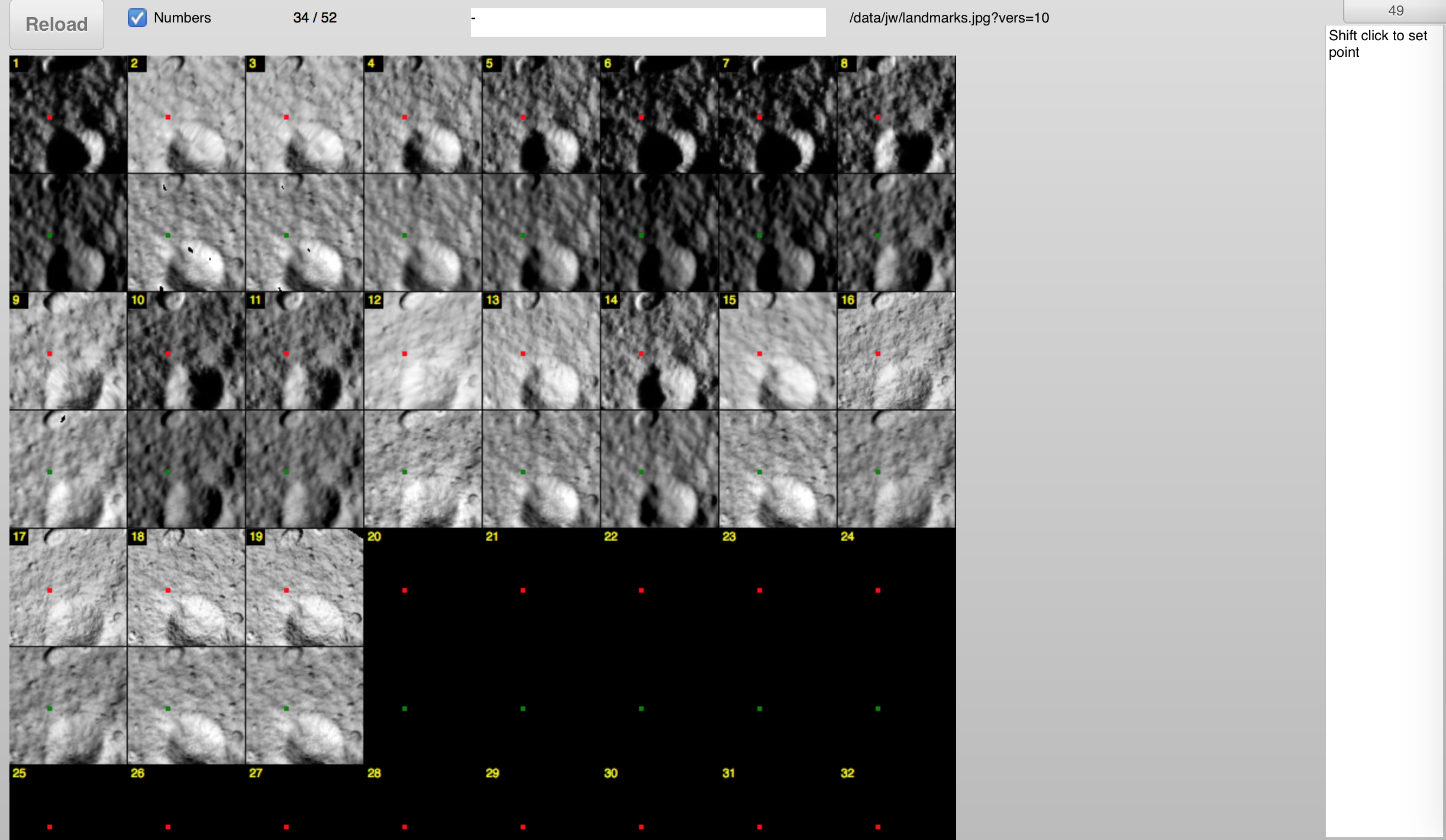
You will see a something similar to the below image. The top has some useful information that is described below. Most of the screen will be filled with LMRK_DISPLAY1.pgm. The odd rows show each image added to the landmark, while the even rows show the maplet under the same viewing conditions as the image above it. Each image will have the image number listed in the upper left.
2. Refreshing the display.
Frequently you need to refresh the display (for example to load a new landmark), but you don't want to reload the page and lose various settings. There are two ways to do this. The first is to hit "Reload" in the upper left portion of the Web Tool. The other way is to press the spacebar button (Note: You'll have to click somewhere on the Web Tool to enable the spacebar option). Each time you reload this way file location will be incremented.
3. Aligning images with the topography.
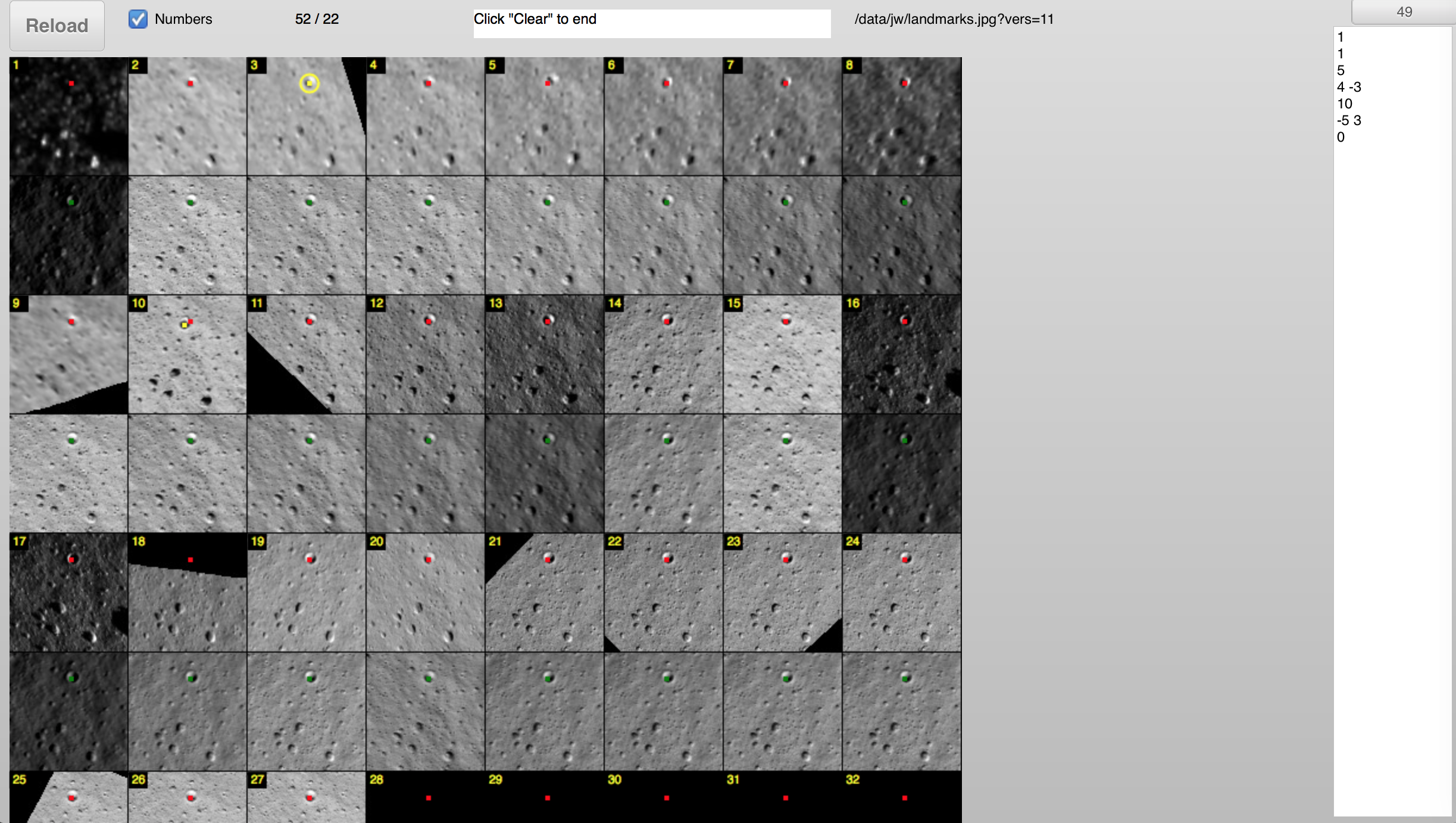
Clicking on any of the images or maplets will create red and green dots every 100 pixels. Each dot will be at the same location for every images or maplet. Red dots are displayed over the image, while green dots are displayed over the maplet. When you click the px/ln location will be updated at the top of the page. This value is being displayed as "52/22" in the example image.
Once you have found an easily identifiable feature near the center of an image or maplet you will shift-click on it. This will bring up a yellow dot with a circle around it. Now when you click on that same feature in a different image the right hand box will fill with LITHOS commands that will shift that image the appropriate px/ln values. The green and red dots will not move from where you shift-clicked, but there will be a new yellow dot in the last place you clicked. In the example below image 5 and 10 are not properly aligned, but they have both been clicked so the right hand box is ready to be copy/pasted into LITHOS.
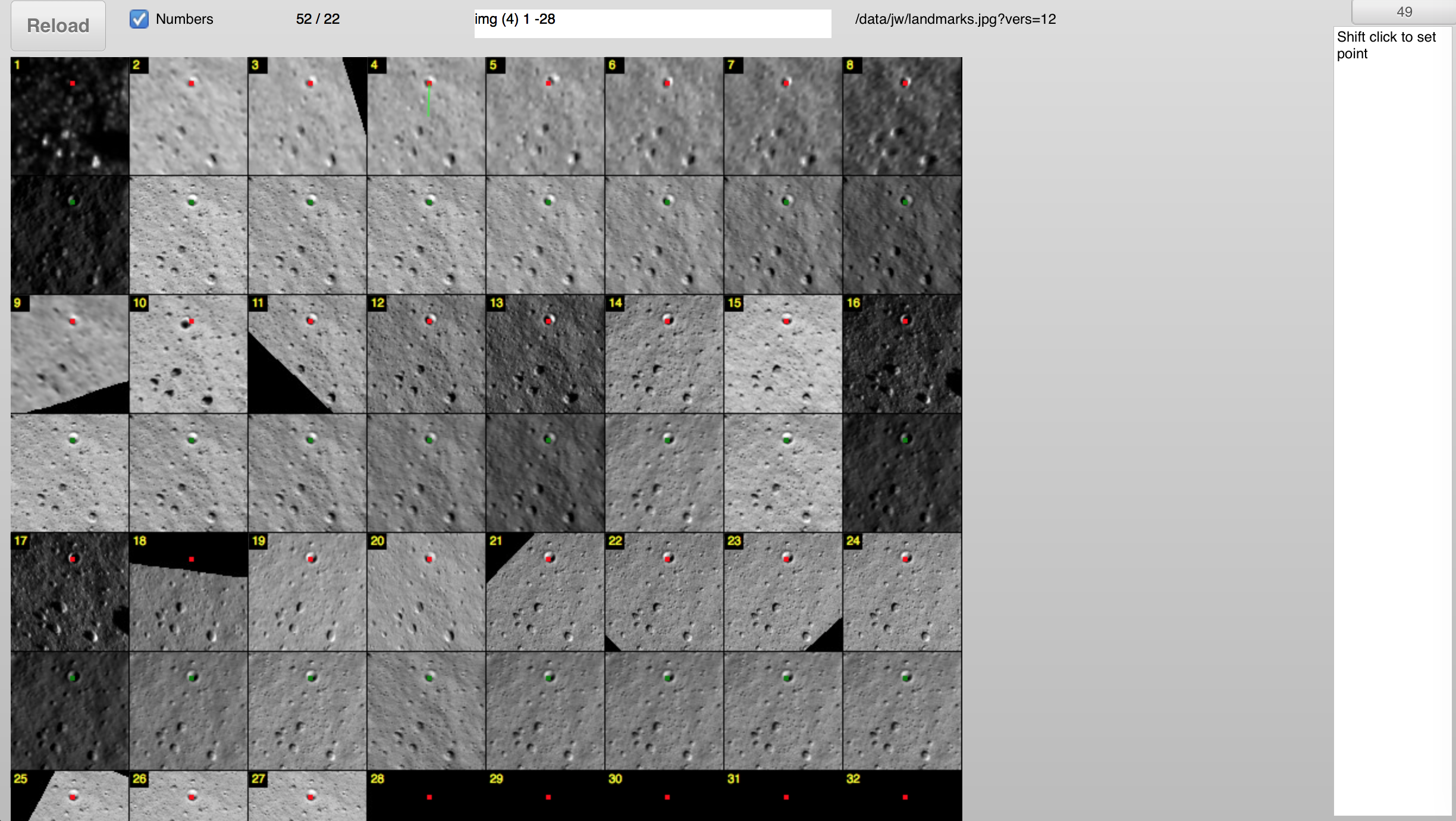
3. Identifying an offset.
You can perform a Click-drag to get the px/ln offset between two points. This will also create a green line connecting the location you clicked to the location where you let go of the mouse. This offset will be displayed in the top center box. This offset can be used to move individual images or to move the location of the center of a maplet. In the example below, moving the maplet 1/-28 will move the crater under the red dot to the center of the maplet.
2. Normally you will not change these parameters. Loading the appropriate directory and choosing the half-pixel size of the maplet.
The upper right hand of the screen will have a button that says "49." Clicking on this will bring up a menu that will allow you to choose either the directory "ep", "jw", "dl", etc., or the half-pixel size "49", "34", "24". If you are using the "Helpful Script" you should not select a directory since the GUI tool initially loads the default directory. If you have used a different script you'll have to load the directory where the images were placed. The half-pixel size will almost always be the default value of 49, but there are rare situations where it may be useful to use landmarks with less than 99x99 pixels.
Autoregister